Scroll Bar For Table In Html . A wrapping div with scroll and an absolute. a table cannot scroll. Table by default, adding scrollbars to them is a bit. You need to do some trickery to get a scrolling body. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. I actually need it to be scrollable both. Because html tables are set to display: When an html table is lengthy, a feature. is there a way to add a horizontal scrollbar to an html table? i have a table with 15 columns, however, and i can't seem to contain the table to the page without a horizontal scrollbar now too. in this post, i will show you how to make an html table vertically scrollable. You’ll also learn how to make.
from dribbble.com
is there a way to add a horizontal scrollbar to an html table? i have a table with 15 columns, however, and i can't seem to contain the table to the page without a horizontal scrollbar now too. Table by default, adding scrollbars to them is a bit. a table cannot scroll. You’ll also learn how to make. in this post, i will show you how to make an html table vertically scrollable. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. I actually need it to be scrollable both. A wrapping div with scroll and an absolute. You need to do some trickery to get a scrolling body.
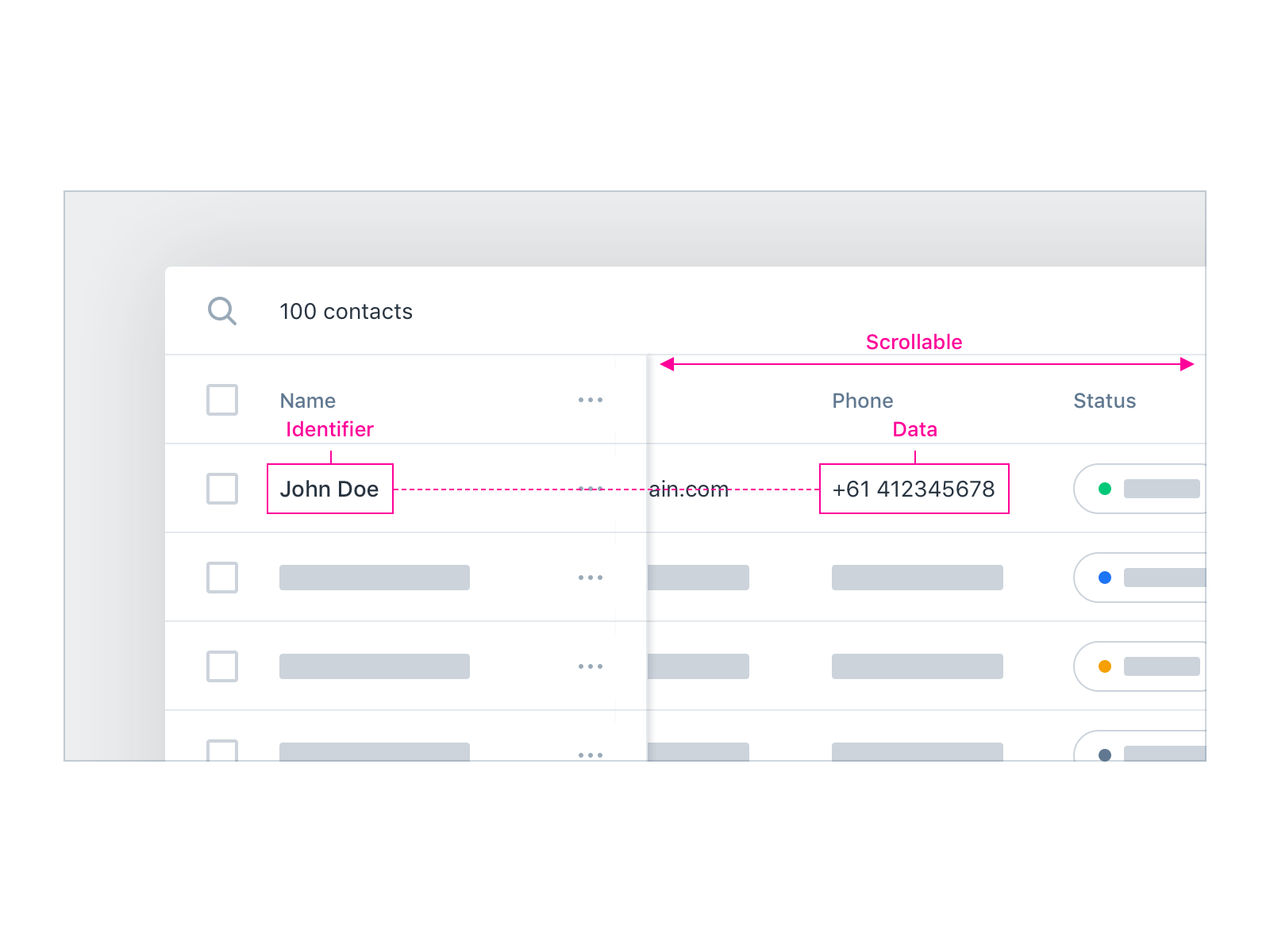
Data Table UX/UI Horizontal Scroll by Sangwook Park on Dribbble
Scroll Bar For Table In Html Because html tables are set to display: Because html tables are set to display: You need to do some trickery to get a scrolling body. A wrapping div with scroll and an absolute. a table cannot scroll. in this post, i will show you how to make an html table vertically scrollable. I actually need it to be scrollable both. Table by default, adding scrollbars to them is a bit. is there a way to add a horizontal scrollbar to an html table? i have a table with 15 columns, however, and i can't seem to contain the table to the page without a horizontal scrollbar now too. You’ll also learn how to make. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. When an html table is lengthy, a feature.
From tresoothholidaybarnsu.blogspot.com
Fungsi Scroll Bar tresooth holiday barnsu Scroll Bar For Table In Html a table cannot scroll. Table by default, adding scrollbars to them is a bit. i have a table with 15 columns, however, and i can't seem to contain the table to the page without a horizontal scrollbar now too. in this post, i will show you how to make an html table vertically scrollable. is there. Scroll Bar For Table In Html.
From nataliacackowska.com
Cures to Horizontal Scrolling Tables — Natalia Cackowska Scroll Bar For Table In Html Because html tables are set to display: i have a table with 15 columns, however, and i can't seem to contain the table to the page without a horizontal scrollbar now too. in this post, i will show you how to make an html table vertically scrollable. a table cannot scroll. A wrapping div with scroll and. Scroll Bar For Table In Html.
From www.youtube.com
Fixed table header using HTML and CSS with vertical *and* horizontal Scroll Bar For Table In Html A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. a table cannot scroll. I actually need it to be scrollable both. Because html tables are set to display: Table by default, adding scrollbars to them is a bit. in this post, i will show you how to. Scroll Bar For Table In Html.
From aroed.blogspot.com
Create Horizontal Scrollbar Scroll Bar For Table In Html Because html tables are set to display: is there a way to add a horizontal scrollbar to an html table? When an html table is lengthy, a feature. A wrapping div with scroll and an absolute. a table cannot scroll. I actually need it to be scrollable both. You’ll also learn how to make. Table by default, adding. Scroll Bar For Table In Html.
From blog.tryamigo.com
How to Create Scrolling Tables in Google Sheets2 Min Easy Guide Scroll Bar For Table In Html A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. in this post, i will show you how to make an html table vertically scrollable. Because html tables are set to display: You need to do some trickery to get a scrolling body. i have a table with. Scroll Bar For Table In Html.
From sangmusafir12.blogspot.com
Cara Membuat Scroll Bar di Postingan Blog PERJALANAN SANG MUSAFIR Scroll Bar For Table In Html Because html tables are set to display: in this post, i will show you how to make an html table vertically scrollable. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. You’ll also learn how to make. I actually need it to be scrollable both. When an html. Scroll Bar For Table In Html.
From www.youtube.com
How to make Custom Scroll bar Html Css Tutorial Abdul Rafay Scroll Bar For Table In Html You need to do some trickery to get a scrolling body. I actually need it to be scrollable both. When an html table is lengthy, a feature. A wrapping div with scroll and an absolute. a table cannot scroll. Table by default, adding scrollbars to them is a bit. Because html tables are set to display: i have. Scroll Bar For Table In Html.
From www.youtube.com
How To Create Custom Scrollbar Using CSS In Just 2 Minutes Website Scroll Bar For Table In Html i have a table with 15 columns, however, and i can't seem to contain the table to the page without a horizontal scrollbar now too. I actually need it to be scrollable both. A wrapping div with scroll and an absolute. is there a way to add a horizontal scrollbar to an html table? When an html table. Scroll Bar For Table In Html.
From www.youtube.com
How to make horizontal scroll item CSS Tricks YouTube Scroll Bar For Table In Html I actually need it to be scrollable both. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. a table cannot scroll. is there a way to add a horizontal scrollbar to an html table? When an html table is lengthy, a feature. i have a table. Scroll Bar For Table In Html.
From www.youtube.com
Tutorial scrollable table bootstrap Bagaimana cara membuat scroll Scroll Bar For Table In Html A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. A wrapping div with scroll and an absolute. a table cannot scroll. in this post, i will show you how to make an html table vertically scrollable. I actually need it to be scrollable both. Because html tables. Scroll Bar For Table In Html.
From www.vectorstock.com
Scroll bars Royalty Free Vector Image VectorStock Scroll Bar For Table In Html A wrapping div with scroll and an absolute. in this post, i will show you how to make an html table vertically scrollable. You’ll also learn how to make. is there a way to add a horizontal scrollbar to an html table? Table by default, adding scrollbars to them is a bit. Because html tables are set to. Scroll Bar For Table In Html.
From mdbootstrap.com
React Table Scroll Bootstrap 4 & Material Design. Examples & tutorial Scroll Bar For Table In Html Because html tables are set to display: i have a table with 15 columns, however, and i can't seem to contain the table to the page without a horizontal scrollbar now too. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. a table cannot scroll. When an. Scroll Bar For Table In Html.
From www.picpng.com
Scroll Bar Bar Left Right PNG Picpng Scroll Bar For Table In Html You need to do some trickery to get a scrolling body. Table by default, adding scrollbars to them is a bit. You’ll also learn how to make. A wrapping div with scroll and an absolute. i have a table with 15 columns, however, and i can't seem to contain the table to the page without a horizontal scrollbar now. Scroll Bar For Table In Html.
From www.vecteezy.com
Vertical scroll bar UI element template. Editable isolated vector Scroll Bar For Table In Html Table by default, adding scrollbars to them is a bit. a table cannot scroll. i have a table with 15 columns, however, and i can't seem to contain the table to the page without a horizontal scrollbar now too. A wrapping div with scroll and an absolute. You’ll also learn how to make. in this post, i. Scroll Bar For Table In Html.
From www.youtube.com
CSS How to Hide or Change Scroll Bar (EASY) YouTube Scroll Bar For Table In Html You’ll also learn how to make. Table by default, adding scrollbars to them is a bit. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. A wrapping div with scroll and an absolute. i have a table with 15 columns, however, and i can't seem to contain the. Scroll Bar For Table In Html.
From www.youtube.com
How_ to_ create_Scroll_bar_in_html YouTube Scroll Bar For Table In Html i have a table with 15 columns, however, and i can't seem to contain the table to the page without a horizontal scrollbar now too. I actually need it to be scrollable both. You’ll also learn how to make. You need to do some trickery to get a scrolling body. in this post, i will show you how. Scroll Bar For Table In Html.
From www.projectplan365.com
Scroll Bar Project Plan 365 Scroll Bar For Table In Html I actually need it to be scrollable both. You’ll also learn how to make. You need to do some trickery to get a scrolling body. i have a table with 15 columns, however, and i can't seem to contain the table to the page without a horizontal scrollbar now too. is there a way to add a horizontal. Scroll Bar For Table In Html.
From webdevtrick.com
Horizontal Scroll Navigation Using HTML CSS Scrolling Menu Bar Scroll Bar For Table In Html When an html table is lengthy, a feature. is there a way to add a horizontal scrollbar to an html table? A wrapping div with scroll and an absolute. Because html tables are set to display: in this post, i will show you how to make an html table vertically scrollable. i have a table with 15. Scroll Bar For Table In Html.